Ook is het handig voor het gebruik in een tekst-widget, waar je direct HTML moet intikken. En ga je aan de slag met je eigen theme dan heb je zéker HTML kennis nodig, aangevuld met bijvoorbeeld PHP.
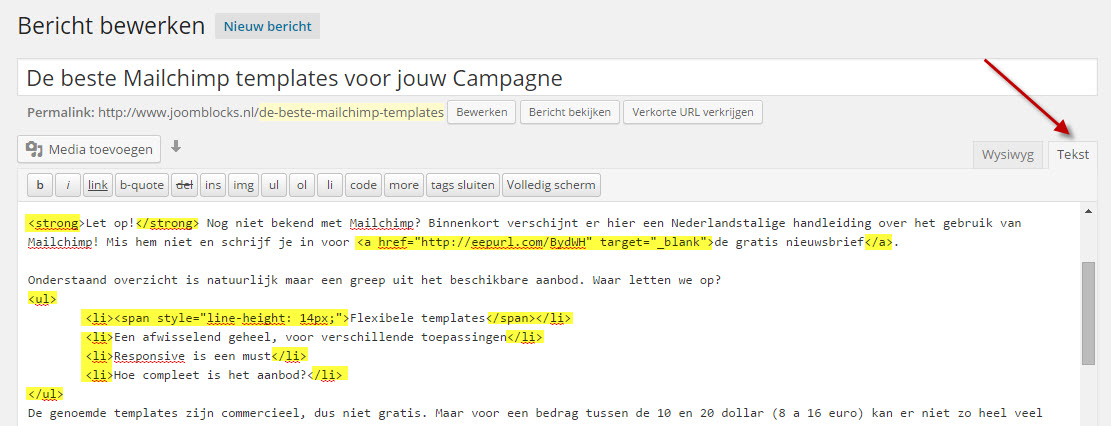
Dit artikel is geen uitputtende HTML cursus, maar het bevat wel een aantal basis elementen, die je veel tegen zult komen in de WordPress editor. Voor de duidelijkheid. Om de HTML codes te kunnen zien moet je de WordPress editor in de tekst modus plaatsen:
In bovenstaand voorbeeld zie je de HTML codes geel gemarkeerd. Verderop leer je meer over de betekenis van de codes die je hierboven ziet.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/1″][vc_column_text]
Basisregels HTML
1. Een puur HTML bestand eindigt op de extensie .html of .htm. HTML kan echter ook voorkomen in PHP-bestanden, die eindigen op .php.
2. Zo’n HTML bestand maak of open je met een tekst-editor. Maar gebruik geen Word! Kies bijvoorbeeld voor het gratis Notepad++ (voor Windows).
3. In een HTML bestand zie je steeds paren van HTML tags. Een tag bevindt zich tussen deze tekens: <> en eindigt als volgt: < />. Bijvoorbeeld:
Dit is een tekst alinea
4. HTML-tags worden in een hiërarchische structuur geplaatst. Bijvoorbeeld:
Start met een tag en sluit deze in <strong>dezelfde volgorde</strong> weer af
Zie je de volgorde? De tag strong geeft aan dat de tekst vet gedrukt wordt. Dat gedeelte wordt eerst weer afgesloten en pas daarna wordt de alinea afgesloten, die het geheel omvat.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/1″][vc_column_text]Voor de duidelijkheid: alle HTML tags gebruik je in kleine letters. Géén hoofdletter gebruiken dus! Inmiddels heb je enkele HTML tags langs zien komen. Maar er zijn er natuurlijk veel meer. Je hoeft ze echter lang niet allemaal te kennen. Zeker niet wanneer je alleen maar wat gebruik wilt maken van HTML in de WordPress editor of in een Tekst widget. Wil je zelf WordPress themes bouwen dan wordt het natuurlijk wat anders. Op dat moment is een goed boek over HTML en CSS echt aan te bevelen. Voor dagelijks gebruik heb je voldoende aan de volgende tags:
1. Paragraph
Deze tag zagen we hierboven al. Het bepaalt het begin en eind van een alinea.
De alinea kan vervolgens met wat CSS code opgemaakt worden, zodat er altijd voor en/of na de alinea wat witruimte ontstaat. En je dat dus niet kunstmatig hoeft te maken door middel van extra lege regels in je tekst.
2. Regeleinde
Niet altijd wil je een hele nieuwe alinea beginnen. Soms wil je ook gewoon een regel handmatig afbreken. Ofwel een ‘Enter’ toevoegen. In HTML doe je dat als volgt:
Dit is regel 1, gevolgd door regel 2
Dit is dus een enkelvoudige tag, het is er maar één in plaats van een combinatie van een tag die opent en een aparte tag die sluit.
3. Tekst Vet
Je maakt tekst vet met behulp van de tag <strong>. Alles daarachter wordt vet totdat je weer afsluit met </strong>
4. Tekst Schuin / Italic
Vergelijkbaar is <em>schuin gedrukte tekst</em>.
5. Afbeelding
De afbeelding is een wat afwijkende tag. Want deze wordt direct weer gesloten. <img src=”” />. De /> aan het eind sluit de tag af. Tussen aanhalingstekens wordt de url geplaatst naar de afbeelding. Bijvoorbeeld:
<img src="https://160.wpcdnnode.com/rowp.nl/rowp/wp-content/uploads/2015/03/afbeelding.jpg" alt="beschrijving" />
Merk op dat de tekst bij het veld ‘alt’ een omschrijving geeft van de afbeelding. Deze is belangrijk voor zoekmachines (!).
6. De Link
Veel gebruikt natuurlijk, de HTML link zul je vaak nodig hebben wanneer je de inhoud van bijvoorbeeld een tekst widget aanpast. Gebruik hem als volgt:
Met de <a href="http://www.joomblocks.com" target="new">tag maak je een link</a> naar een andere pagina of andere website.
Merk op dat de opbouw vergelijkbaar is met die van de afbeelding. De link wordt weer tussen aanhalingstekens geplaatst. De href leidt dat gedeelte in. Daarnaast zie je hier ook target=”new” geplaatst, wat er voor zorgt dat er bij een klik op de link een nieuw venster wordt geopend.
7. Tussenkopjes
Er is niets beters dan het gebruik van veel tussenkopjes in je teksten. Daarmee geef je structuur aan je pagina en dat is belangrijk voor zoekmachines. Maar ook je lezer stelt het op prijs, want de tussenkopjes maken het mogelijk de tekst sneller te ‘scannen’ en je te richten op het belangrijkste deel.
Een tussenkop maak je met behulp van een <h2>Kop 2</h2> of door middel van een <h3>Kop 3</h3> .
Aangezien de WordPress editor standaard geen mogelijkheden aan boord heeft om in de Wysiwyg mode kopjes te gebruiken, adviseren we je dit juist altijd even in de HTML (Tekst) weergave te doen. Op die manier hou je de controle en voeg je je eigen tussenkopjes snel in.
8. Bullet, of ongenummerde lijst
Je ziet ze vaak en geven je document ook weer overzicht en structuur. De opsommingstekens. Deze functie zit net als een aantal anderen gewoon in je WordPress editor. Maar de HTML ervan ziet er als volgt uit:
<ul> <li>Punt 1</li> <li>Punt 2</li> <li>Enzovoort</li> </ul>
ul Staat hier voor ‘Unnumbered list’, ofwel ongenummerde lijst. Naast de ongenummerde lijst, bestaat er ook een genummerde variant. Die gebruikt bij aanvang niet de ul, maar de ol. De rest van de opbouw is hetzelfde.
Meer over HTML leren?
Natuurlijk zijn dit slechts een aantal voorbeelden van de meest gebruikte HTML tags. Er zijn er nog veel meer. Goede kennis van HTML, in combinatie met CSS is een must als je je eigen WordPress themes wilt leren aanpassen of maken.
In een volgend artikel vertellen we je meer over HTML layout (De zogenaamde ‘divs’), id’s en classes. En maken we een begin met het gebruik van CSS. Kun je niet wachten en wil je zelf verder aan de slag? Bekijk dan onderstaande titels, ze helpen je zeker vooruit![/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/1″][mpc_vc_products_slider type=”sellers” number=”3″ category=”216″ tag=”all”][/vc_column][/vc_row]