 Mobiel internet neemt momenteel een grote vlucht. De prijzen van abonnementen zijn behoorlijk gedaald waardoor het voor iedereen binnen handbereik komt een toestel met internet te gebruiken. Super handig voor navigatie, e-mail onderweg, maar ook om even een restaurant in de buurt op te zoeken of gewoon wat te lezen terwijl je in de trein zit. Is jouw website eigenlijk wel geschikt voor weergave op een mobiele telefoon? Gelukkig biedt WordPress ook hier al weer de nodige mogelijkheden voor. Laten we eens kijken wat er zoal op de markt is om je blog geschikt te maken voor mobiel internet.
Mobiel internet neemt momenteel een grote vlucht. De prijzen van abonnementen zijn behoorlijk gedaald waardoor het voor iedereen binnen handbereik komt een toestel met internet te gebruiken. Super handig voor navigatie, e-mail onderweg, maar ook om even een restaurant in de buurt op te zoeken of gewoon wat te lezen terwijl je in de trein zit. Is jouw website eigenlijk wel geschikt voor weergave op een mobiele telefoon? Gelukkig biedt WordPress ook hier al weer de nodige mogelijkheden voor. Laten we eens kijken wat er zoal op de markt is om je blog geschikt te maken voor mobiel internet.
Wptouch
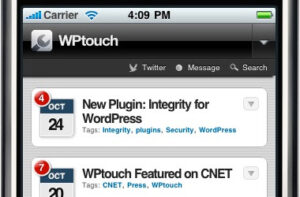
 Wptouch is een plugin en mobiel theme in één. Het zorgt ervoor dat mobiele bezoekers een andere lay-out van je website te zien krijgen, speciaal opgemaakt om goed leesbaar te zijn op mobiele toestellen. Eenvoudig in het gebruik, je hebt dit echt binnen een paar minuten aan de praat en ingesteld.
Wptouch is een plugin en mobiel theme in één. Het zorgt ervoor dat mobiele bezoekers een andere lay-out van je website te zien krijgen, speciaal opgemaakt om goed leesbaar te zijn op mobiele toestellen. Eenvoudig in het gebruik, je hebt dit echt binnen een paar minuten aan de praat en ingesteld.
Er bestaat ook een ‘pro’ versie van Wptouch. Die kost $29 en biedt je meer flexibiliteit bij het bepalen van het uiterlijk van je mobiele site en is, in tegenstelling tot de gratis versie, volledig reclame vrij.
Wapple architect mobile plugin
 Deze plugin zorgt ervoor dat je website integreert met de diensten die ‘Wapple’ aanbiedt. Met andere woorden: Wapple zorgt ervoor dat jouw site er goed uitziet op alle gangbare mobiele devices. Het voordeel van deze dienst is dat er geen sprake is van een nieuw theme. Je huidige site wordt geoptimaliseerd voor weergave op mobiele toestellen. Voor niet commercieel gebruik is de dienst gratis. Je moet je wel registreren bij Wapple.
Deze plugin zorgt ervoor dat je website integreert met de diensten die ‘Wapple’ aanbiedt. Met andere woorden: Wapple zorgt ervoor dat jouw site er goed uitziet op alle gangbare mobiele devices. Het voordeel van deze dienst is dat er geen sprake is van een nieuw theme. Je huidige site wordt geoptimaliseerd voor weergave op mobiele toestellen. Voor niet commercieel gebruik is de dienst gratis. Je moet je wel registreren bij Wapple.
WordPress mobile van Mobify
 Ook dit is een dienst waar je je eerst voor aan moet melden. En even de WordPress plugin installeren natuurlijk. De basis-versie is gratis, maar voor wat meer mogelijkheden moet je ook direct fors betalen. De dienst ondersteunt een enorm scala aan mobiele toestellen, dus wat dat betreft zit je hier wel goed. Aanmelden bij Mobify.me
Ook dit is een dienst waar je je eerst voor aan moet melden. En even de WordPress plugin installeren natuurlijk. De basis-versie is gratis, maar voor wat meer mogelijkheden moet je ook direct fors betalen. De dienst ondersteunt een enorm scala aan mobiele toestellen, dus wat dat betreft zit je hier wel goed. Aanmelden bij Mobify.me
WordPress mobile pack
Dit is wel een plugin die volledig binnen WordPress zelf draait en geen gebruik maakt van een externe dienst. Beiden methodes hebben zo hun eigen voor- en nadelen. Deze plugin geeft je uitgebreide mogelijkheden om je website gereed te maken voor mobiel gebruik. De meegeleverde themes zien er nog niet zo gelikt uit als die van Wptouch, maar de echter doorzetter past zo’n theme uiteraard helemaal aan naar eigen wens. Bovendien biedt de plugin de mogelijkheid om je widgets te blijven gebruiken op je mobiele variant.
Dat zijn er alvast vier. Genoeg om eens mee aan de slag te gaan, maar wellicht zijn er betere alternatieven? Ik hoor het graag van jullie!




Dank voor de mooie uiteenzetting. Weet je toevallig ook iets over de compatibiliteit met cache plugins?
Hallo Ramon,
Ik heb dat niet getest moet ik bekennen. Ik werk zelf met wptouch en gebruik WP Super Cache. Die combi gaat bij mij prima in ieder geval.
Dit is precies wat ik zocht. Bedankt.
Om hier op terug te komen, met een aanpassing is het mogelijk om mobiel / niet mobiel te doen ipv per useragent in mijn favo caching plugin Quick cache
Vraagje: Ik heb de WordPress mobile pack geïnstalleerd. Maar als ik ‘Themes’ en ‘Widgets’ wil aanpassen, dan krijg ik een melding dat ik daar geen permissie voor heb. “je hebt onvoldoende permissie tot de toegang van deze pagina.”
En sowieso zie ik geen mobiele site, maar gewoon dezelfde als op de desktop, terwijl de plugin is geactiveerd.
Wat nu?
Robbert,
om op mijn eigen vraag terug te komen: http://www.mijnpress.nl/2012/quick-cache-and-mobile/ je kunt sinds de laatste versie leunen op de wp_is_mobile() functie vanuit de WP core.
Beste Robbert,
Bedankt voor uw goede uitleg over deze plugins.
Mijn interesse gaat uit naar Wapple, alleen de registratie/sign-up link is een gebroken link. Is er nog een werkende link? Want ik kan niet vinden om mij te registreren.
Ik heb verschillende mobile plugins gebruikt, maar vele vond ik niet erg fijn werken. Als ik de voorbeelden zie van Wapple, gaat daar mijn keuze uit – Ik wil dat de website in dezelfde layout blijft.
Of kan ik in de CSS zo aanpassen dat het responsive is als iemand met een touch device erop komt dat het automatisch naar een touch device weergave gaat? Ik vind CSS scripten oftewel costumizen soms echt killing, haha.
Ik script al een hele tijd, maar het soms soms prettig ook met mede-webmasters te brainstormen – vandaar ook mijn vraag over CSS.
Alvast bedankt voor uw tijd en antwoord.
Vriendelijke groet,
Bas
Hallo Bas,
Het artikel dat je las is alweer van een tijdje geleden.
Tegenwoordig is ‘responsive design’ het toverwoord, waarbij de lay-out afhankelijk wordt gemaakt van de resolutie van het device waarmee je de website bezoekt. En dat doe je inderdaad met CSS.
Begin bijvoorbeeld hier: http://www.hongkiat.com/blog/responsive-web-tutorials/