Heb ik net geschreven dat jullie mede zelf het volgende onderwerp op deze blog mogen bepalen, komt plotseling de nieuwe WordPress versie uit de beta. Versie 2.9 is hiermee een feit en biedt enkele interessante nieuwe mogelijkheden.
Overzicht
De belangrijkste wijzigingen op een rijtje:
- Post thumbnail: een afbeelding bij een bericht dat je in een apart veld kunt opslaan.
- Image editor: een functie om eenvoudige beeldbewerking uit te kunnen voeren.
- Trash status: ofwel de bekende prullenbak zoals we hem kennen uit onze besturingssystemen.
- Media embedding: neem eenvoudiger media van andere websites over, zoals bijvoorbeeld filmpjes van YouTube.
Zoals beloofd in Kickstart WordPress hou ik je hier niet alleen op de hoogte van nieuwe ontwikkelingen, maar leg ik ook uit hoe je ze kunt gebruiken. Het artikel dreigt daarom nogal lang te worden, waardoor ik het in enkele delen zal opsplitsen. Hier ga ik uitgebreid in op de ‘post thumbnail’.
Upgrade
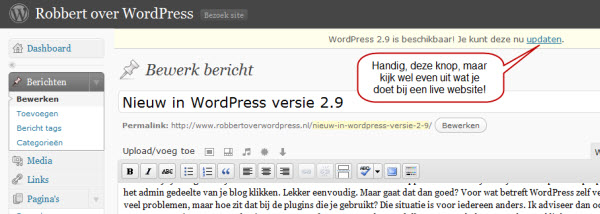
Wanneer je je blog wilt bijwerken naar de nieuwste versie is het even oppassen. Natuurlijk kun je direct op de knop ‘updaten’, bovenin het admin gedeelte van je blog klikken. Lekker eenvoudig. Maar gaat dat dan goed? Voor wat betreft WordPress zelf verwacht ik niet veel problemen, maar hoe zit dat bij de plugins die je gebruikt? Die situatie is voor iedereen anders. Ik adviseer dan ook om eerst in een testomgeving een upgrade uit te voeren en daar te controleren of alles nog naar behoren werkt. Dat klinkt zwaar, maar als lezer van ‘Kickstart WordPress’ weet je inmiddels hoe eenvoudig het is om op je lokale systeem een WordPress testomgeving in te richten.

In mijn geval gaf de upgrade op de testomgeving geen problemen en bleven ook de plugins gewoon netjes hun werk doen. En dan durf ik het vervolgens wel aan om op de ‘auto update’ knop in m’n live omgeving te klikken. Goed, dus dat is gebeurd. Laten we snel kijken naar de mogelijkheden die de nieuwe versie biedt.
Post thumbnail
Om deze functie werd al langer gevraagd, vooral vanuit de hoek van theme bouwers. Ze haalden nu vaak enkele trucs uit om op een overzichtspagina bij elk artikel een afbeelding te tonen. Dat staat ook wel zo fraai! WordPress heeft hier nu een apart veld voor toegevoegd, waardoor de implementatie makkelijker wordt. Maar pas op, je theme moet hier wel geschikt voor zijn of geschikt voor gemaakt worden! Op het moment van de release van 2.9 zullen de meeste themes dat niet zijn!
In dat geval moet je eerst zelf je theme aanpassen om überhaupt iets met de post thumbnails te kunnen doen. Daartoe voeg je in het bestand functions.php de volgende code toe:
if ( function_exists( 'add_theme_support' ) )
add_theme_support('post-thumbnails');
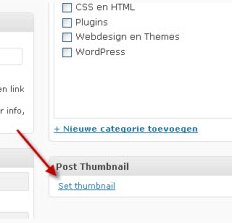
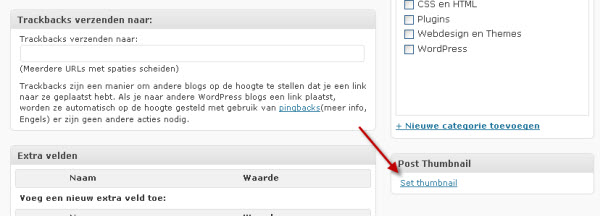
Plaats de gewijzigde functions.php in de theme map van je wordpress installatie. Wanneer je een bestaand bericht bewerkt of een nieuwe maakt dan zul je zien dat er rechts onderin een veld bij is gekomen.
Zie je dit veld niet dan heb je iets niet goed gedaan in de functions.php of is je upgrade naar versie 2.9 niet goed verlopen. Je kunt de getoonde linknaar ‘set thumbnail’ nu gebruiken om een afbeelding te koppelen aan je bericht. Dat mag een afbeelding zijn die je ook elders in je bericht gebruikt, maar dat hoeft niet.
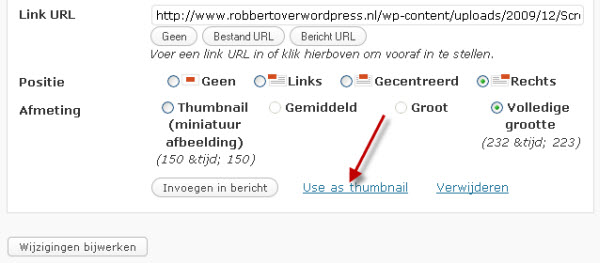
Merk op dat er in het scherm dat je kent voor het verwerken van afbeeldingen nu een link is bijgekomen: ‘use as thumbnail’ (Nieuwe functies zullen in het Engels zijn zolang de taalbestanden niet zijn aangepast naar de nieuwe versie).
Maar wat nu? Leuk, zo’n afbeelding koppelen aan je bericht, maar je theme laat het niet zien! In nieuwe versies van bestaande themes en in nieuwe themes zal hier natuurlijk rekening mee gehouden worden. Wil je er direct van kunnen profiteren dan zul je ook op dit punt je theme moeten aanpassen. Je hebt hiertoe de volgende functies ter beschikking:
- has_post_thumbnail()
- get_post_thumbnail_id()
- get_the_post_thumbnail()
- the_post_thumbnail()
if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
echo the_post_thumbnail(array(150,150), array('class' => 'alignleft', 'alt' => 'alttext'));
}
De afbeelding wordt hier geschaald naar 150 bij 150 pixels. Natuurlijk heb je allerlei andere mogelijkheden om de afbeelding te plaatsen, zowel qua grootte als positionering. Ik zal deze techniek zelf ook gaan toepassen hier op mijn blog. Daar moet ik wel het theme nog even voor aanpassen, zodat het er allemaal netjes uit komt te zien. Binnenkort meer resultaat 😉
In het volgende artikel ga ik in op één van de andere nieuwe functies.
Iedereen een goede, fijne en gezellige kerst toegewenst!







Volgens mij is de versie nog niet bug free. Zie: http://wordpress.org/development/2009/12/wordpress-2-9-1-beta-1/
Of kan dit geen kwaad Robbert?
Hallo Richard, bedankt voor je aanvulling! Doordat in versie 2.9 een wat groter aantal wijzigingen is doorgevoerd kun je er bijna op wachten dat daar nog fouten in gevonden zullen worden. Waaronder deze, die al in de komende dagen er voor zal zorgen dat er een versie 2.9.1 verschijnt. Ik verwacht dit jaar nog, maar het zal ook niet de laatste ‘bugfix-versie’ zijn. Daarvoor is het aantal wijzigingen te groot.
Of je last hebt van deze fout is van een paar zaken afhankelijk:
1. Je hosting provider en de versie van curl (een php uitbreiding) waarmee gewerkt wordt.
2. Of je werkt met pingbacks en ‘scheduled posts’.
Ik denk dat veel WordPress gebruikers de bij punt twee genoemde functies helemaal niet toepassen of zelfs uitgeschakeld hebben. In dat geval hoef je nu niet te wachten tot de release van 2.9.1
In het algemeen geldt: wil je er zeker van zijn dat je met een (zo goed als) bug-vrije versie werkt dan is het verstandig om na de release enkele dagen te wachten. Ik zal hier de nieuwste versies juist zo dicht mogelijk blijven volgen om jullie op de hoogte te houden van nieuwe functies.
gr, Robbert
Beste Robbert,
Allereerst bedankt voor dit artikel! Precies de informatie naar waar ik op zoek was. Wel heb ik een vraag: Ik heb de htmlcode in functions.php aangepast en jawel, deze werkt! Maar waar moet je precies de tweede htmlcode (in de loop???) plaatsen? Ik kom er niet uit.. Ik hoop dat jij mij verder kan helpen!
Gr. Pieter van der Krol
Hallo Pieter,
In elk theme zit ergens ‘ de loop’. Vaak is dat in de index.php. Je herkent de loop doordat deze begint met:
while (have_posts())en een aantal regels later eindigt met:
endwhile;Ergens in het stukje code ertussen plaats je de code voor het tonen van de thumbnail. Waar exact? Dat is afhankelijk van de plaats waar je je afbeelding wilt hebben. Experimenteer er maar eens mee. Overigens is de kans vrij groot dat je ook wat CSS code moet aanpassen om alles er weer netjes uit te laten zien. Je ziet hier wel op mijn blog dat ik er zelf ook nog niet aan toegekomen ben. Misschien toch maar gaan doen op korte termijn. Het tonen van afbeeldingen in de blog-loop laat je site er vaak veel beter uit zien.
Succes gewenst!
Hoi Robbert!
Het is mij gelukt! Uiteindelijk heb ik in de index.php de volgende code in de loop geplaatst:
Dank voor je hulp!
Pieter
Het plakken van je voorbeeld php code zal er wel uitgegooid zijn door WordPress denk ik – maar goed dat het gelukt is!