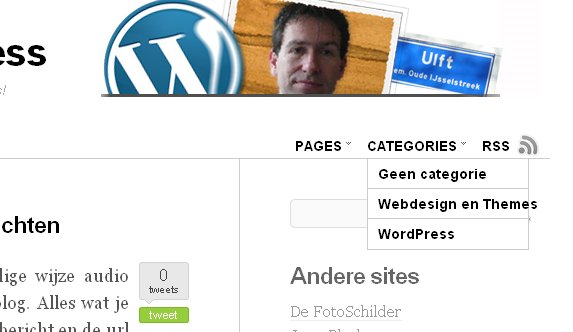
Het Cleanr theme dat ik gebruik voor deze website is erg leesbaar. Dat is de voornaamste reden dat ik ervoor gekozen heb. Ik vind het echter een nadeel dat de pagina’s en categorieën niet horizontaal worden weergegeven, maar direct al via een dropdown. Dat maakt het minder overzichtelijk. Eigenlijk wil ik de hoofd-categorieën horizontaal zien en dat geldt ook voor de pagina’s. Standaard laat mijn theme de pagina’s en categorieën op deze wijze zien:

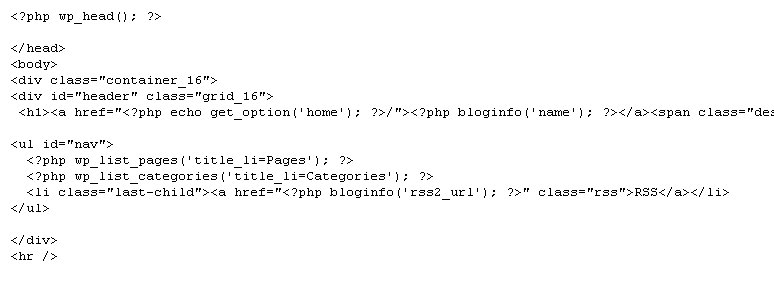
Ik wil de categorieën juist direct bovenin zien (zonder onderscheid tussen pagina’s en categorieën) en dus één niveau verwijderen. Het menu wordt opgebouwd met een klein stukje php-code in de header.php van het template.

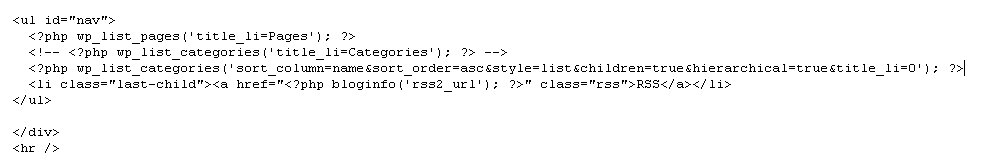
Je ziet dat de navigatie wordt opgebouwd met een ‘unordered list’ die de naam ‘nav’ heeft gekregen. Dan volgt eerst de regel code die de pagina’s ophaalt, gevolgd door de categorieën en als laatste de RSS feed. Ik begin met het weghalen van de regel voor categories (plaats als commentaar om het origineel te bewaren). Daaronder voeg ik een nieuwe regel toe. De nieuwe code ziet er als volgt uit:

De regel code die ik heb toegevoegd zorgt ervoor dat de categorieën op naam gesorteerd worden en de onderliggende niveaus ook getoond worden. Het titel veld blijft bewust leeg, die willen we hier niet terug zien.
Nu verder met de WordPress pagina’s. Hiervoor geldt dezelfde methode. De bestaande php code haal ik weg door er commentaar van te maken. Daarna voeg ik een nieuwe regel toe, die wat afwijkt van die voor de categorieën. De uiteindelijke code ziet er nu als volgt uit:
<ul id="nav">
<!-- <?php wp_list_pages('title_li=Pages'); ?> -->
<?php wp_list_pages('title_li=&sort_column=menu_order&depth=2'); ?>
<!-- <?php wp_list_categories('title_li=Categories'); ?> -->
<?php wp_list_categories('sort_column=name&sort_order=asc&style=list&children=true&hierarchical=true&title_li=0'); ?>
<li><a href="<?php bloginfo('rss2_url'); ?>">RSS</a></li>
</ul>
Dat levert het volgende resultaat in mijn website op:
 Precies zoals ik het hebben wil! Maar het was nu zo eenvoudig doordat mijn theme al voorzien was van enkele basis benodigdheden: de css styling en het jquery javascript dat je nodig hebt om het menu als dropdown te tonen. Wat nu als je template hier helemaal nog niet over beschikt? In dat geval moet je ‘bij nul’ beginnen en die zaken toevoegen. Dat gaat wat verder dan deze eenvoudige aanpassing en zal ik uitleggen in één van de volgende blog posts!
Precies zoals ik het hebben wil! Maar het was nu zo eenvoudig doordat mijn theme al voorzien was van enkele basis benodigdheden: de css styling en het jquery javascript dat je nodig hebt om het menu als dropdown te tonen. Wat nu als je template hier helemaal nog niet over beschikt? In dat geval moet je ‘bij nul’ beginnen en die zaken toevoegen. Dat gaat wat verder dan deze eenvoudige aanpassing en zal ik uitleggen in één van de volgende blog posts!