WordPress toont voor gebruikers zonder account op Gravatar.com een standaard afbeelding. Je kunt die afbeelding wijzigen via de WordPress instellingen, maar je kunt alleen maar kiezen uit enkele standaard beschikbaar gestelde afbeeldingen. In deze tip laat ik je zien hoe je hier een zelf gekozen afbeelding voor gebruikt.

Om zelf je eigen afbeelding te gebruiken is een kleine wijziging aan je WordPress theme nodig. Gebruik je al een Child theme? Prima, dan doe je deze wijziging uiteraard daar. Nog geen Child theme? Dan zou het goed zijn die eerst aan te maken en je wijziging vervolgens te doen in de functions.php van je child theme.
Tot zover de aanbevelingen. Onderstaande aanpassing werkt uiteraard ook gewoon wanneer je het doet in de functions.php buiten het child theme om.
Voer onderstaande code in onderin de functions.php
add_filter( 'avatar_defaults', 'crunchifygravatar' );
function crunchifygravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/default-avatar.png';
// OR --> $myavatar = "http://localhost/rowp/default-avatar.png";
$avatar_defaults[$myavatar] = "Rowp Avatar";
return $avatar_defaults;
}
Een paar opmerkingen hierbij.
- Er wordt gezocht naar een bestand met de naam default-avatar.png in de submap images van je theme
- Gebruik een bestand van 32×32 pixels
- Gebruik je een child theme dan plaats je het bestand daar
- Zet je afbeelding op de juiste plek met behulp van je FTP client
- Eventueel kun je ook een willekeurig andere lokatie gebruiken. Zie het commentaar op de regel daaronder bij //
Het gewijzigde functions.php plaats je terug in de map van je (child) theme.
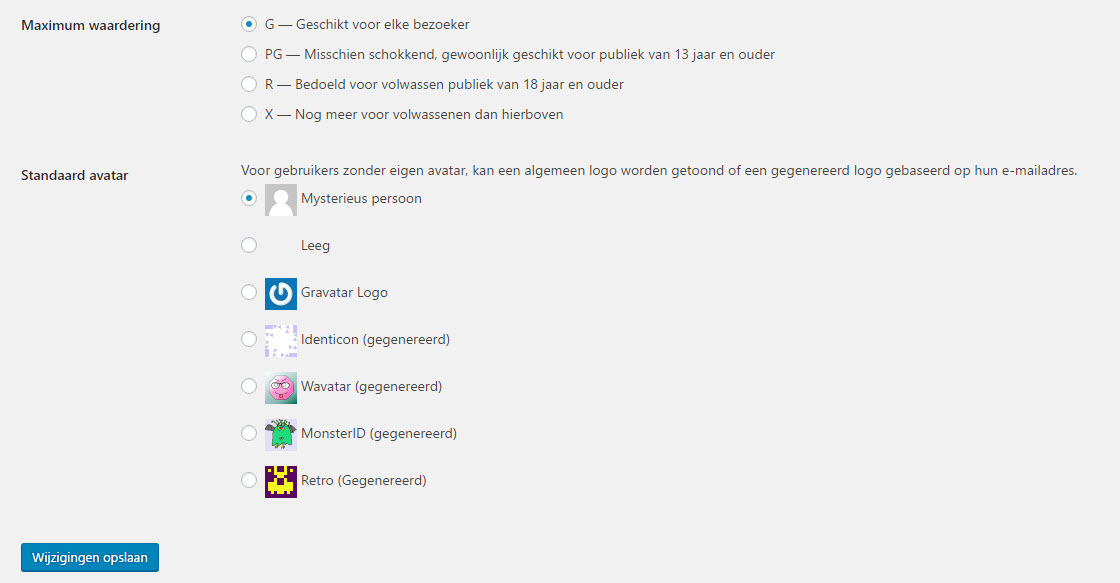
Ga terug naar je WordPress Dashboard en navigeer naar Instellingen – Reacties.
Daar kun je nu de nieuwe avatar selecteren:
![]()