Het toevoegen van een WordPress Contactformulier op je site is niet moeilijk. Met de gratis plugin Contact Form 7 plaats je in een handomdraai een formulier op je WordPress site. Netjes een mail naar je bezoeker sturen ter bevestiging? Ook dat is geen probleem. Lees mee en plaats je formulier in enkele stappen!
Stap 1
Welke plugin voor een WordPress Contactformulier?
Jaren geleden schreef ik hierover een artikel op mijn blog. Nog steeds is het één van de meest gelezen artikelen: De beste Contactformulier plugins voor WordPress. Om een lang verhaal kort te maken: er zijn twee plugins die qua gebruik en mogelijkheden boven de rest uitsteken:
- Gravity Forms (de beste, maar niet gratis)
- Contact Form 7 (gratis)
Gravity Forms biedt echt veel meer mogelijkheden om professionele formulieren te maken. Maar goed, veel gebruikers zullen in eerste instantie voor de gratis variant kiezen. Heb je alleen maar een eenvoudig contactformulier nodig dan is dat eigenlijk ook wel prima. In deze tutorial maken we daarom ook gebruik van Contact Form 7.
Dit is een handleiding voor beginners, dus ook de voor de hand liggende stappen slaan we hieronder niet over.
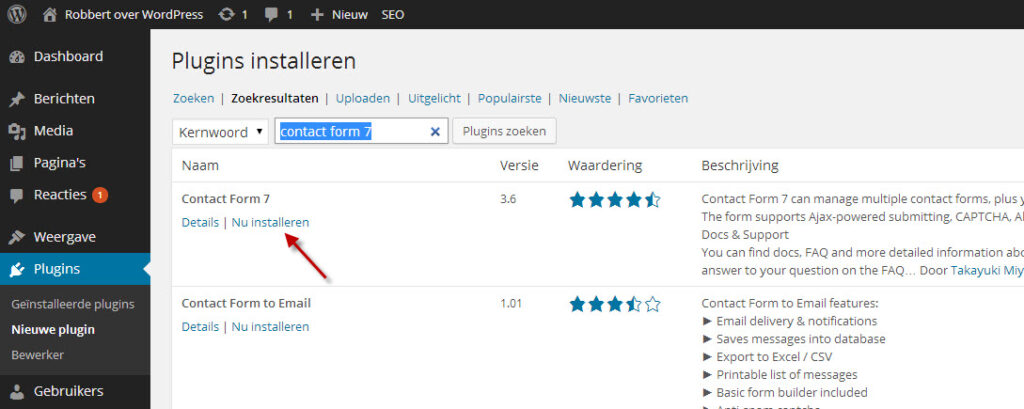
Installeer de plugin via Plugins – Nieuwe plugin en tik in het zoekvenster in: contact form 7.
Klik op Nu Installeren en bevestig de vraag of je de plugin wilt installeren.
Activeer de plugin. Links in het menu verschijnt nu een extra menu optie: Contact. Je keert terug in het scherm met geïnstalleerde plugins. Van daaruit kun je de instellingen van de plugin bewerken, maar voor een eenvoudig contactformulier hoef je dat niet te doen.
Stap 2
Contactformulier aanmaken
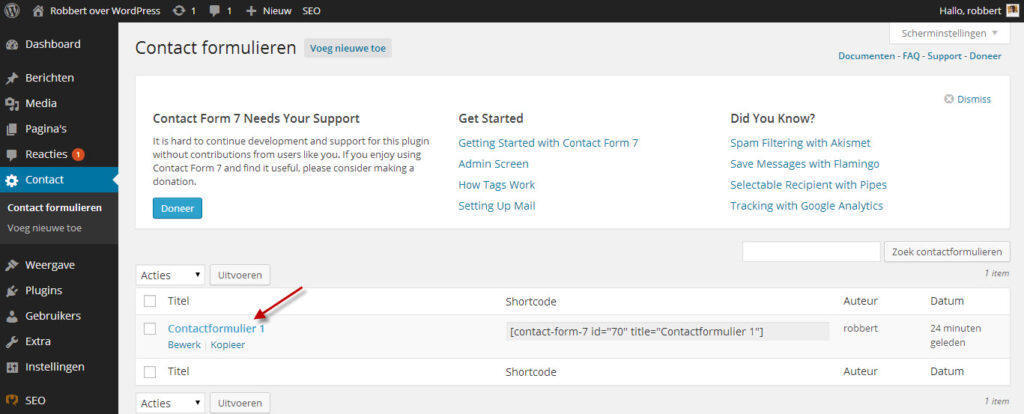
We gaan nu het formulier aanmaken. Of eigenlijk bewerken, want er is al een basisformulier voor je aangemaakt. Klik links in het menu op Contact. Klik vervolgens op de titel van het formulier dat er al is of klik op de link Bewerk.
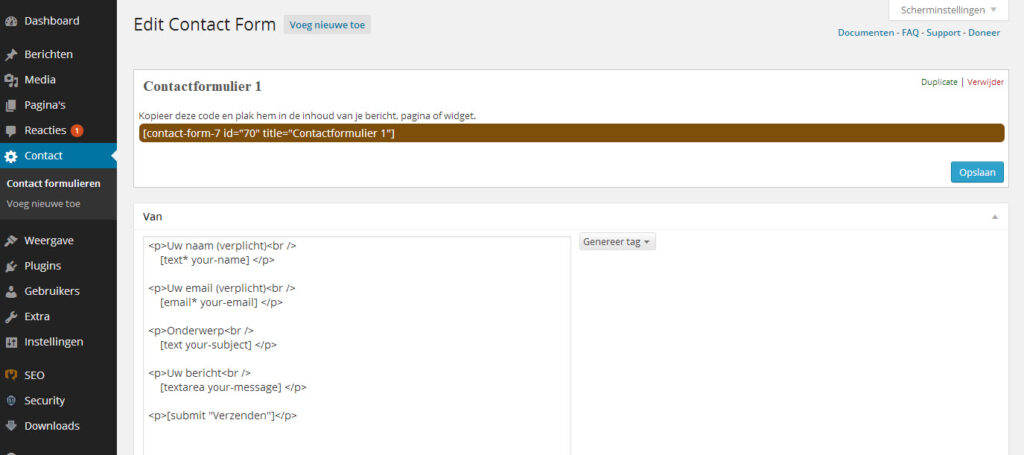
Je krijgt nu de opbouw van je formulier te zien. In feite is ddit een stukje HTML code. Je mag het bewerken, maar moet daarvoor natuurlijk wel enige basis HTML kennis hebben. Wil je alleen de aanspreekvorm wijzigen van U naar Je? Dan zie je eenvoudig hoe je dat moet doen.
Met het kader rechts kun je extra velden aanmaken in verschillende soorten. Dat hebben we nu echter niet nodig. Scroll een stukje naar beneden. Daar zie je de email instellingen, waarmee je bepaalt hoe de email eruit ziet die JIJ ontvangt.
Links zie je waar het bericht naartoe gezonden wordt. Rechts bepaal je de inhoud van de email. Merk op dat de veldnamen zoals die erboven in het HTML gedeelte zijn vastgelegd, hier weer gebruikt worden.
Tip: Mail ter bevestiging sturen aan je bezoeker?
Zet dan een vinkje bij het veld Mail2 en bepaal vervolgens de inhoud ervan.
Iets gewijzigd of toegevoegd? Klik dan rechts bovenin op de knop Opslaan.
Selecteer nu de code van het formulier en kies kopiëren.
Stap 3
Contactformulier op een WordPress pagina opnemen
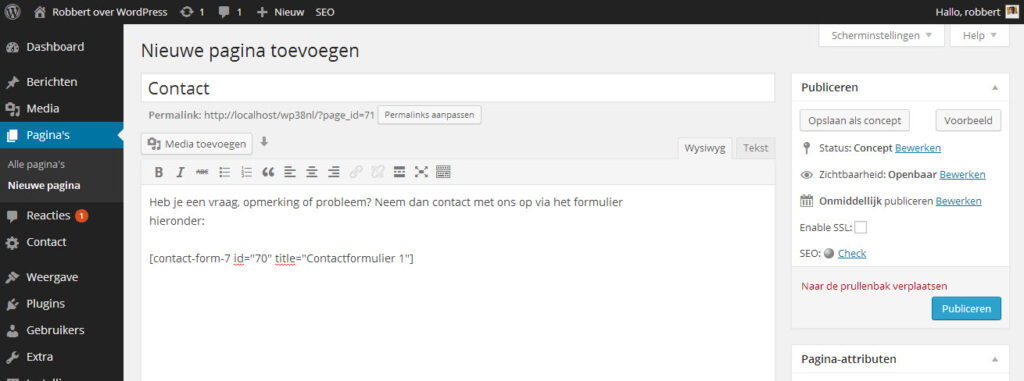
We zijn er bijna. De code van het formulier die je net hebt gekopieerd, voeg je nu toe aan een nieuwe pagina. Die pagina noemen we natuurlijk Contact.
Dat is alles! Publiceer je pagina en bekijk het resultaat. Hieronder zie je een voorbeeld met het Twenty Fourteen theme. Afhankelijk van je theme kan jouw versie er iets anders uitzien natuurlijk.
Met Contact Form 7 is natuurlijk nog veel meer mogelijk. Maar vaak heb je dat niet nodig en gaat het gewoon om het plaatsen van een eenvoudig maar goed contactformulier.
Meer weten? Op de hoogte blijven van meer Nederlandse WordPress tutorials? Mis het niet en schrijf je in voor de gratis WordPress Nieuwsbrief!













Hallo naamgenoot,
Mooi artikel en helder!
Contact form 7 is inderdaad een mooie tool.
Wellicht is het ook interessant voor je om een artikel over CloudFormz te schrijven?
Dit is een online formulier generator die verder gaat dan enkel contactformulieren.
Via een kant en klare WordPress plugin kan men via een dropdown een gemaakte formulier selecteren en ook via een shortcode plaatsen.
Bij deze de link naar de video tutorial:
http://www.youtube.com/watch?v=Tl6fSvmXGlU
Heb je nog vragen? Stel ze gerust.
Met vriendelijke groet,
Robbert van CloudFormz
Hallo,
Ik ben een site aan het maken en nu heb ik een contactformulier geplaatst. Naast dat de lay-out in de sidebar nog niet naar mijn zin is, gaat mijn vraag hier niet over.
Als ik een test doe met het formulier, komen de berichten niet binnen. Ik heb gedaan wat hierboven vermeld stond. Wat heb ik gemist?
Als het kan de uitleg graag in zeer simpele stappen, want ik ben een super-dummie-digibeet en geen computergeleerde.
Alsvast bedankt.
Hoi,
Volgens mij heb ik al de stappen genomen die je liet zien, maar als resultaat krijg ik een nederlands contactformulier met daaronder een engels. Hoe krijg ik die engelse weg?
gr Renate
Hallo Elene
Je hebt niets gemist.
Als je de melding krijgt dat het bericht wordt verzonden, maar je ontvangt het niet, dan is de kans groot dat het probleem bij je provider/hosting ligt.
Krijg je wel een email als er iemand een reactie plaatst op je website?
Zo nee, overleg dan met je provider.
Zo ja, dan is het iets anders en zou het gewoon moeten werken.
Succes!
Hallo Renate
Ik denk toch dat je dan iets niet helemaal juist gevolgd hebt. Het doet vermoeden dat je de code er nu 2x in hebt staan, 1x in het Nederlands en daaronder het origineel in het Engels.
Lukt het je niet dan mag je ook een email sturen: robbert @ joomblocks.com
Succes!
Beste Robbert,
ik ben bekend met de plugin, gebruik hem op een aantal sites en hij bevalt mij prima. Belangrijk voor mij om te weten, ik zou graag elke contactaanvraag willen meten. Veelal wordt er gebruik gemaakt van een bedanktpagina waar een aparte conversietracker opgezet wordt welke dan als lead wordt aangemerkt. Weet je of dit mogelijk is? Dus i.p.v. een melding “bedankt voor het invullen” e.d. zou ik graag willen dat een pixel afgevuurd wordt. Heb je daar ervaring mee?
Een on-click tracker kan uiteraard ook, maar ik weet niet hoe ik dat op de button kan krijgen.
hoor het graag!
groet,
Robin
Hallo Robin
Ik begrijp het probleem. Wat dat betreft is deze plugin niet ideaal. Het is met een extra scriptje wel mogelijk om naar een bedankpagina te gaan, maar het is al een soort workaround.
wat dat betreft is een niet-gratis plugin zoals Gravity forms, veel handiger in het gebruik.
Hoi,
Heel duidelijke tutorial.
Ik had alle stappen gevolgd en het ging helemaal goed, maar als ik een test mail stuur (eerst in de draft versie, maar dacht dat het daar mss aan lag en later in de gepubliceerde versie) geeft hij aan: Failed to send your message. Please try later or contact the administrator by another method. Weet je waar dat aan kan liggen?
Groet, Helen
Hallo Helen
Ligt waarschijnlijk aan de instellingen op de webserver waar je website draait. Dat hoort overigens niet. Ik adviseer je om even met je provider contact te zoeken.
Beste Robbert,
Dank voor je waardevolle input en info!
Ik heb met Contact Form 7 een contactformulier gemaakt en geïntegreerd op een webpagina, maar ik wens de font-size van de in de diverse velden in te voeren gegevens te vergroten. Ook wens ik misschien de getoonde veldgrootte te vergroten, bijv. om een adres volledig te tonen. Hoe doe ik dat?
Bij voorbaat dank voor je hulp.
Met vriendelijke groet,
Frank
Beste Robbert,
Wellicht dat jij me een advies kunt geven over welke plugin ik het beste kan gebruiken waar mijn klanten zich in 5 stappen kunnen inschrijven voor een opleiding/ workshop.
1. Datum en locatie kiezen 2. Persoonlijke gegevens 3. betalingsgegevens 4. controle gegevens 5. bevestiging inschrijving.
Eigenlijk net zoals http://www.ncoi.nl/Inschrijven.html?id=26234&kid1=1008423&kid2=0
Hartelijke groeten,
Esther Roest
Hallo Frank, hier heb je CSS code voor nodig. Dus dat betekent dat je je moet verdiepen in dat onderwerp – of je huurt iemand in die eea voor je kan aanpassen.
Dit boek over HTML en CSS kan ik echt van harte aanbevelen!
Hallo Esther
De site van NCOI bevat natuurlijk een flink stuk maatwerk. Dat komt niet kant-en-klaar uit een plugin rollen op die manier.
De WordPress plugin die de meeste mogelijkheden biedt op dit gebied is Gravity Forms.
Ik heb er zelfs een reserveerformulier meegemaakt, een aan en afmelding voor nieuwsbrief en natuurlijk een contactformulier. Werkt perfect.
Beste Robbert, ik werk al wat langer met Contactform 7 en ben er ook zeer over te spreken. Echter, ik ben nu bezig voor een autorijschool en wil dan ook de velden geboortedatum en adresgegevens laten invullen. Deze worden aan de voorzijde wel getoond en kunnen ook ingevuld worden, maar ik krijg ze via de mail niet binnen. Wat doe ik verkeerd? Ik kan evt. een printscreen sturen van het formulier.
Groeten,
Inge
Hallo Inge,
Je moet de velden ook opnieuw in het mailtje dat wordt verzonden, dat gaat niet automatisch. Ik stuur je een printscreen.
gr Robbert
Werkt prima! Thanks!
Beste Robbert,
ik heb zojuist het contactformulier ingevoegd. Ik ben echt een newbie wat betreft WordPress, heel erg bedankt voor de heldere uitleg, het werkt!
Nu wil ik alleen de ‘verzenden’knop aanpassen qua kleur. Ik heb overal gezocht in de themeinformatie, maar ik kan nergens vinden waar ik de kleur van knoppen kan veranderen.
Ik hoop dat je mij kunt helpen!
Groetjes,
Patricia
Hallo, ik heb net voor het eerst een blog aangemaakt. En de uitleg ziet er duidelijk en makkelijk uit!
Alleen kan ik geen plugins installeren. Ik heb ook geen apart kopje in mijn sidebar met plugins.
Is dat omdat ik een standaard account heb? Weet u dat misschien?
Groetjes Chantal
Hoi Chantal, op WordPress.com kun je inderdaad geen plugins installeren, ook niet met een betaald account.
Dag Robbert,
Het contactformulier doet het uitstekend. Ik gebruik het Brickyard thema en zie echter onder het formulier nog het volgende staan:
De volgende HTML-tags en -attributen zijn toegestaan:
Hallo Peter
De gekopieerde codes die je erin geplakt hebt worden hier weer omgezet naar html, waardoor dit vreemde effect ontstaat.
Ik vermoed overigens dat dit stukje code uit je theme komt (comment-sectie) en niet veroorzaakt wordt door de plugin.
gr Robbert
Allemaal prachtige reacties. Ik ben bezig de verzendknop een kleur te geven en het formaat aan te passen. Op zich begrijp ik wel genoeg hoe dit te realiseren is met CSS alleen kom ik er niet achter hoe en waar ik dit in het formulier moet plaatsen. Graag een reactie alvast bedankt.
Mooi formulier, ik heb alleen wel een groot probleem.
Tijdens het testen wanneer ik mijn privé-email noteer ontvang ik de mail goed. Als ik mijn werkmail opgeef krijg ik niets binnen. De e-mail instellingen staan goed en er is geen sprake van spam.
Weten jullie waar dit nog verder aan kan liggen?
De plugin genereert uiteindelijk de HTML en CSS code voor je.
Wil je aanpassingen doen aan die CSS dan neem je die wijzigingen op in het CSS bestand van je theme, of beter nog, van je child-theme.
Hallo Angela
Je geeft zelf al aan dat het mechanisme om de mail te verzenden goed werkt. Dat is niet afhankelijk van het emailadres, dus de mail zal de server waarop jouw website draait verlaten. Dat je hem vervolgens op je werk niet binnen krijgt betekent maar 1 ding: het wordt ergens tegen gehouden en vermoedelijk toch ergens door een spamfilter.
Hallo,
ik krijg iedere keer als ik probeer de gegevens in te vullen in het contact formulier de volgende melding :
Het verzenden van je bericht is mislukt. Probeer het a.u.b. later nog eens, of neem op een nadere wijze contact met ons op.
ik heb aan het orgineel verder niets veranderd alleen dan mijn eigen mail adres in gevuld waar het mailtje naar toe gestuurd moet worden.
Gr Maurice
Hallo Maurice, hier kunnen enkele oorzaken voor zijn:
– mailadres niet juist ingesteld (wellicht zelfs een spatie ervoor of erna).
– provider ondersteunt geen mailverkeer vanuit WordPress. Daar is vaak wel iets aan te doen, maar dat zou je dan even met je provider moeten kortsluiten.
groeten Robbert
Hallo,
Ik wil dat mensen op mijn website via een beslisboom producten kunnen kiezen en afhankelijk van de keuze, zijn bepaalde producten te kiezen/aanvinkbaar. Uiteindelijk moet aan het eind een lijst producten overblijven met producten en totaalprijs.
Hoe krijg ik dit voor elkaar?
Het is voldoende als ik weet waar ik moet zoeken of waar ik mij verder in moet verdiepen.
Een kant en klare oplossing is natuurlijk ook welkom.
Alvast dank voor de tijd en moeite en met vriendelijke groter, Nikolaj
Hallo Nikolaj
Dit kan met bijv gravity forms, maar je zult al snel in maatwerk terecht gaan komen.
wellicht is een combinatie van woocommerce en een product configurator ook een goede optie. Zoek in google op: woocommerce product configurator
Succes
Hallo
is het mogelijk een formulier te maken dat je je als abonnee kan aanmelden
maar ook een keuze hebt in een ander factuuradres?
dus:
* zelfde factuuradres
* ander factuuradres
bvd
gr Carel
Hallo Carel,
Dat valt te doen, maar een plugin zoals Gravity Forms is dan wel handig om in te zetten. Dan kan het nog zijn dat je wat code nodig hebt om het te realiseren, maar daarmee is het in ieder geval mogelijk om zoiets te bouwen.
gr Robbert
Hallo Robbert
dankje voor je reactie
ik dacht wel zoiets
contactform7 is dan net te beperkt
gr Carel
Beste Robbert,
Ik heb de meest simpele versie van wordpress (gratis). Ik probeer de plugin te installeren maar onder het tabje plugins zie ik alleen “wil je een webshop toevoegen? Upgrade!”
Doe ik iets verkeerds of is het tegenwoordig niet meer mogelijk om met de gratis wordpress versie plugins te installeren?
Hallo Stephanie
Je gebruikt waarschijnlijk WordPress.com en daarop is het nog nooit mogelijk geweest om zelf plugins te installeren. Is een beperking van die omgeving. Gratis of betaald maakt dan niet uit. De artikelen op deze website gaan grotendeels over WordPress.org, waarbij je een eigen installatie van WordPress beheert en de volledige vrijheid hebt. Zie ook deze vergelijking tussen wordpress.org en wordpress.com
Hallo Robbert
Ik kan de tekst in de verzend niet button lezen.
Is bij mij onzichtbaar.
Omdat ik beide achtergronden transparant heb gemaakt.
En wil dit ook zo houden.
Kan dit ergens aanpassen?
Ik gebruik al contact form 7, is inderdaad een mooie tool. Maar laatste tijd krijg ik de volgende foutmelding:
“Het verzenden van je bericht is mislukt. Probeer het a.u.b. later nog eens, of neem op een nadere wijze contact met ons op.”
Kan iemand mij vertellen wat de oorzaak en mogelijke oplossing is?
Hallo Salah, Je zult gemerkt hebben dat het bericht dan ook echt niet wordt verzonden. Als ik je vraag zo lees dan haal ik eruit dat het voorheen wel werkte en nu niet meer? Dat is op zich vreemd. Wat je in ieder geval kunt doen is controleren of WordPress überhaupt nog wel emails verstuurt. Worden er wel mails verzonden wanneer er een reactie geplaatst wordt bijvoorbeeld of wanneer je de wachtwoord vergeten functie gebruikt?
Beste mijn vraag is. nu zijn. al mijn text balken zijn even lang over de breedte.
Hoe kan ik er voor zorgen dat de balk waar je bijvoorbeeld onderwerp invoert kleiner is dan het tekst vlak
je hebt een foutje onderaan je web pagina: [box color=”green”]Meer weten? Op de hoogte blijven van meer Nederlandse WordPress tutorials? Mis het niet en schrijf je in voor de gratis WordPress Nieuwsbrief![/box]
Dank je Jan, aangepast!
Hoi Ik heb een probleem met ontvangen van de inhoud van het formulier
Het formulier met NAW gegevens wordt netjes verstuurd maar ik krijg geen gegevens te zien enkel het emailadres van de invuller. Hoe los ik dit op? b.v.d.
Beste Robbert, is het mogelijk om bij het contactformulier van DIVI de tekst van de verzendknop ‘INDIENEN’ te veranderen naar ‘VERZENDEN’. is het raadzaam om voor zo’n contactformulier toch een ander plugin te gebruiken?
Groeten, Johan
Hoi,
Mij lukt het eigenlijk nooit echt om dit contactformulier werkend te krijgen. Op dit moment zit ik op mijn localhost om te testen. Ik heb hier een website voor een hotel en de functies in en uit checken. Ik krijg deze error: There was an error trying to send your message. Please try again later. Houd dit in dat ik een verkeered e-mailadres gebruik? Ik gebruik momenteel namelijk het e-mailadres waar ik mee ben ingelogd.
Als je op een lokale testomgeving werkt mbv bijvoorbeeld xampp of mamp dan werkt het verzenden van email vanuit WordPress sowieso standaard niet. Je kunt dat wel oplossen, maar dat kost het nodige configuratiewerk.
Draait je website bij een reguliere WordPress provider zoals bijvoorbeeld Byte, Managedwphosting dan werkt dit vlekkeloos. Mocht dat bij jouw provider ook niet lukken laat het dan even weten. Succes!
Ik heb een formulier aangemaakt maar wil het graag achter een button “direct inschrijven” hangen. Dus als je op de direct inschrijven knop klikt dan in het inschrijfformulier komt. Iemand die weet of dit kan en hoe het moet?
Hallo Jikke, je hebt dus een functie nodig waarmee je een button kunt plaatsen. Die button link je vervolgens naar een aparte pagina waar je het formulier op plaatst.
Soms zitten button functies in je theme. Heb je dat niet dan kun je er een plugin voor inzetten.
Ik gebruik contactform ook en ben er zeer tevreden over. Nu zit ik met het volgende. Ik wil een geboortedatum via een datepicker in het formulier opnemen. Maar in de standaard addon voor contact 7 kan ik steeds maar 1 maand terug of vooruit, maar als je bij geboortedatum naar bijv. 1950 moet, dan lijkt me dat er een andere oplossing moet zijn.
hallo Wim gebruik je deze plugin? https://nl.wordpress.org/plugins/contact-form-7-datepicker/
Want als ik het zo zie kun je daarin aangeven of er wel of niet een mogelijkheid getoond wordt om apart van jaar te wisselen, (veld change-year) zodat je niet door alle maanden hoeft te scrollen.
Hallo Robbert. Bedankt voor de reactie. Ja, ik gebruik die plugin, maar ik had op het datum-veld niet voldoende naar beneden gescrolld.. Ik heb het change-veld nu gezien. Maar toch nog een vraagje. Als ik bij “jaar van” 1930 invul (vanwege geboortedatums) en bij “jaar tot” 2017, dan houdt de plugin daar geen rekening mee. Hij gaat dan van 2007 tot 2027. Misschien heeft het iets te maken met het feit dat hoewel Contact-form 7 correct getest is met mijn thema (Happenstance) de bijbehorende datepicker dat niet is. Want nadat ik het contactformulier heb opgeslagen, geeft wordpress me de boodschap of ik de pagina wel wil verlaten en dat data mogelijk niet wordt opgeslagen. Misschien nog een hint?
Hallo Robbert,
Heb een vraag, kun jij mij uitleggen hoe je een bestand erbij kunt zetten, wat je allemaal exact moet invullen, zodat de klant een foto kan upgraden?
Hallo Rob,
Jawel, maar daar gaar dit artikel niet over. Er is in Contact Form 7 een veld beschikbaar waarmee de gebruiker een bestand kan uploaden. Dat veld heet echt ‘bestand’ in de Nederlandse versie. Ik zal het nog wel een keer uitwerken in een uitgebreider voorbeeld.
de ‘verzenden’knop aanpassen qua kleur in Contactformulier 7
Ik heb zelf onvoldoende programeerkennis, kan iemand mij uitleggen hoe dit heel eenvoudig te doen is?
Met vriendelijke groet
Ton
Hi Ton
Het punt is juist: het is niet moeilijk als je weet hoe. Maar heb je géén kennis van bijvoorbeeld CSS dan wordt het heel lastig. Je moet dan al echt even op jouw site gaan kijken om je een gerichte instructie te kunnen geven. In feite kun je het dan beter even laten doen, voor iemand met wat ervaring moet het snel op te lossen zijn.
Wil je dit soort dingen wel zelf kunnen doen dan kan ik je deze suggestie geven: https://rowp.nl/winkel/wordpress-themes-wijzigen-voor-beginners/
Daarmee leer je de basis beginselen van Html, CSS en Php voor WordPress en kun je dit soort zaken in het vervolg zelf.
Succes, Robbert