Één van de nieuwe toevoegingen in WordPress versie 2.9 is de image editor. Hiermee is het mogelijk om eenvoudige bewerkingen op afbeeldingen uit te voeren. Laten we eens kijken hoe dat in z’n werk gaat.
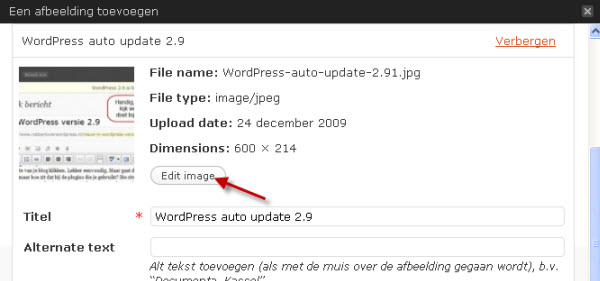
Wanneer je een afbeelding invoegt in je bericht – ik neem aan dat je inmiddels weet hoe je dat moet doen – is er een extra knop bijgekomen in het overzichtscherm van je afbeelding:
Het kan zijn – afhankelijk van de (taal)versie die je gebruikt dat deze knop bij jou al netjes vertaald is. Ik moet de versie van mijn taalbestanden maar eens gaan bijwerken binnenkort :p
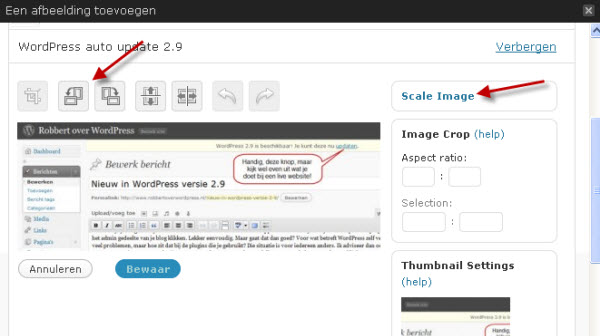
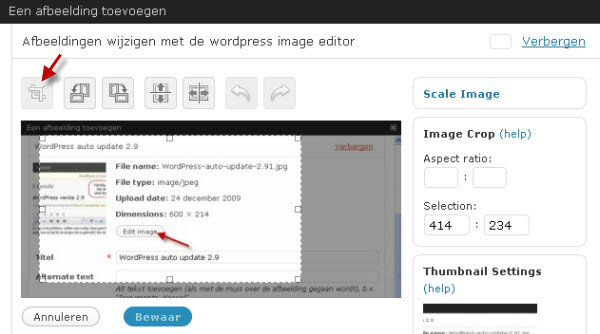
Goed, je drukt op die knop en komt dan in de volgende editor terecht.
Bovenin zie je een rijtje knoppen. Je kunt afbeeldingen eenvoudig roteren of de zogenaamde ‘flip’ gebruiken. Bij roteren kan ik me nog wel wat voorstellen overigens, maar die flip pas je in de praktijk vrijwel nooit toe. Rechts bovenin kun je op de link klikken om je afbeelding te schalen, waarmee je meer mogelijkheden hebt dan voorheen toen je eigenlijk alleen voor bepaalde vaste afmetingen kon kiezen.
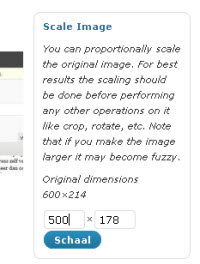
Door de breedte te veranderen schaalt de hoogte automatisch in de juiste verhouding mee. Andersom werkt uiteraard ook. Klik op ‘schaal’ om de gekozen nieuwe afmetingen toe te passen. Uiteraard kun je een afbeelding hiermee ook vergroten, maar zoals de helptekst al aangeeft komt dat de kwaliteit van je afbeelding niet ten goede. Het is daarom aangeraden om dat alleen toe te passen indien strikt noodzakelijk. Vergroot dan slechts met een procent of tien, anders zal je afbeelding er echt te slecht uit gaan zien.
Het is ook mogelijk om de crop-functie toe te passen en slechts een gedeelte van je afbeelding te tonen. Daarvoor gebruik je de crop-tool. Die werkt iets anders dan de overige knoppen. 
Klik eerst links bovenin op de crop button. Dan selecteer je met de muis het gedeelte van de afbeelding dat je wilt uitsnijden. Vervolgens klik je nogmaals op de crop button boven de afbeelding om je selectie te bevestigen.
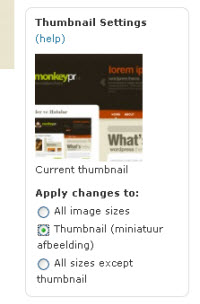
 Tenslotte: het is ook mogelijk om de ‘image thumbnail’ qua uitsnede af te laten wijken van de afbeelding die je in je bericht zelf gebruikt. Hiervoor kies je bij ‘apply changes to’ op ‘Thumbnail’. Vervolgens maak je je selectie met de crop tool.
Tenslotte: het is ook mogelijk om de ‘image thumbnail’ qua uitsnede af te laten wijken van de afbeelding die je in je bericht zelf gebruikt. Hiervoor kies je bij ‘apply changes to’ op ‘Thumbnail’. Vervolgens maak je je selectie met de crop tool.
Vanzelfsprekend geldt voor alle bovenstaande bewerkingen dat ze pas actief worden na het opslaan van de afbeelding.
WordPress levert met deze functie in ieder geval een handige aanvulling, die door beginners gewaardeerd zal worden. Gevorderden werken toch liever met een echte image editor omdat die veel meer mogelijkheden bieden.