De eerste WordPress release van 2021 is een feit! Zoals altijd zetten we voor je op een rijtje wat je mag verwachten in deze nieuwe WordPress versie. Wat is er nieuw in WordPress 5.7?
Gutenberg wijzigingen in WordPress 5.7
Zoals al geruime tijd liggen de direct zichtbare wijzigingen voor een groot deel in de Gutenberg Block editor. Langzamerhand wordt deze steeds beter en wordt de noodzaak voor een aparte page builder kleiner. In WordPress 5.7 zijn diverse releases van de Gutenberg plugin opgenomen in de ‘WordPress core’. En ja, je kunt ook een plugin installeren om altijd te profiteren van de laatste verbeteringen in Gutenberg. Laten we kijken wat er is aangepast.
Sleep blokken direct naar je editor
Wanneer je een nieuw blok wilt plaatsen is het gewoon prettig wanneer je dat rechtstreeks naar je editor kunt slepen. Andere page builders hadden dat al langer begrepen. In Gutenberg kon het nooit, maar gelukkig is deze vrij basic functie nu alsnog toegevoegd.
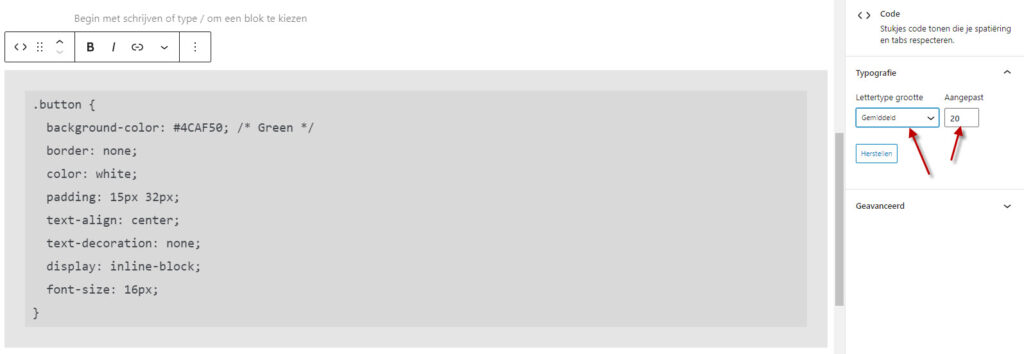
Font grootte in lijst en code blokken
Gebruik je het blok lijst (list) of het blok code (als je programma code moet weergeven in je bericht) dan is het nu mogelijk om de font grootte in te stellen.

Wat ook goed is om te vermelden is dat wanneer je de font grootte instelt, je dat nu niet verplicht meer in px (pixels) hoeft te doen. Dat was voorheen wel altijd het geval. Je kunt nu ook kiezen voor een eenheid zoals bijvoorbeeld em of rem.
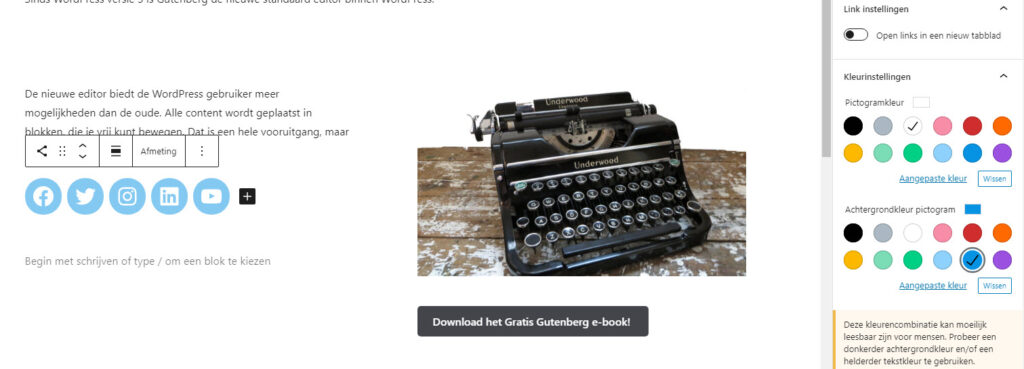
Sociale iconen in je eigen kleur
Tot nu toe kon je wel een blok met social iconen opnemen, maar waren de kleuren ervan niet instelbaar. Dat kan nu wel en zorgt ervoor dat het geheel wat beter bij je theme gaat passen.

Ook zijn er iconen toegevoegd voor Patreon, Telegram en TikTok.
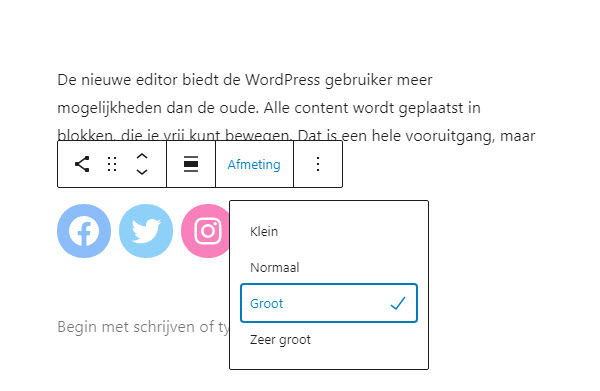
Tenslotte kun je nu ook de grootte van de social iconen instellen.

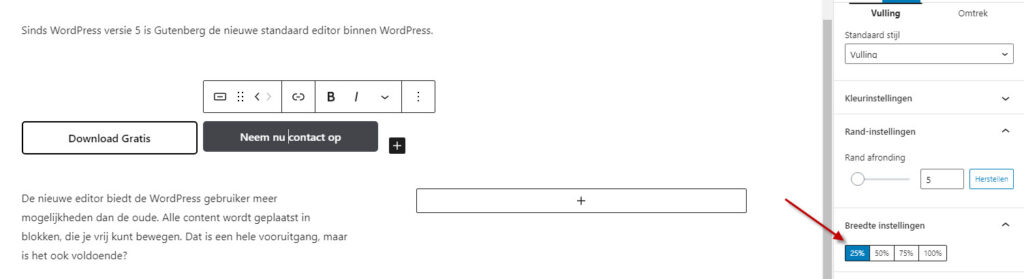
Als je meerdere knoppen wilt plaatsen dan kun je daarvoor het button groep blok gebruiken. Deze heeft nu meer mogelijkheden gekregen om de lay-out aan te passen. Zo kun je de horizontale verdeling instellen in percentages (25/75%, 50/50%, etc. – maar eigen percentages zijn niet mogelijk).

Ook kun je de knoppen verticaal onder elkaar plaatsen.
Spacer blok is nu semi transparant
Het is een kleinigheid, maar wanneer je het spacer blok (ten behoeve van onderlingen verticale afstand) opneemt in je bericht of pagina zie je het ding vaak helemaal niet meer terug. Of, wanneer je gebruik maakt van een achtergrondkleur, is het een groot wit blok dat er vreemd uitziet, Doordat het blok nu transparant is geworden is het duidelijker wat het is en doet.
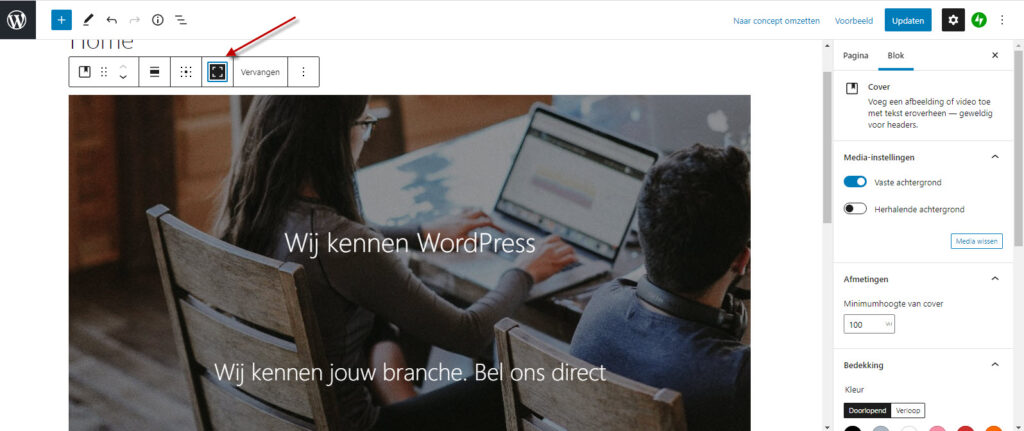
Cover blok op 100% hoogte
Het cover blok gebruik je om een grote foto te plaatsen bovenaan je pagina. Vaak wordt deze ingezet op de homepage. Doordat je dit blok nu 100% hoogte kunt meegeven verzeker je je ervan dat dat blok altijd de volledige schermhoogte gebruikt. Dat geeft een fraai effect voor je bezoekers. Merk wel op dat lang niet elke foto hier geschikt voor is en dat het zichtbare deel van je foto van apparaat tot apparaat zal verschillen. En het theme dat je gebruikt beinvloedt het resultaat ook, dus controleer in een testomgeving of op een testpagina of het in jouw situatie goed uitpakt.

Block variations verbeterd
Eerder al schreven we over het hergebruik van blokken. Die functie deed ijn intrede in WordPress 5.4. Je kunt hiermee blokken hergebruiken op een later moment. In WordPress 5.7 is er nu een functie toegevoegd waarmee je je instellingen an een blok eenvoudig kunt opslaan voor een later moment. Op die manier kun je bijvoorbeeld de instellingen die je (zoals hierboven genoemd) deed voor je social iconen eenvoudig opslaan en hergebruiken.
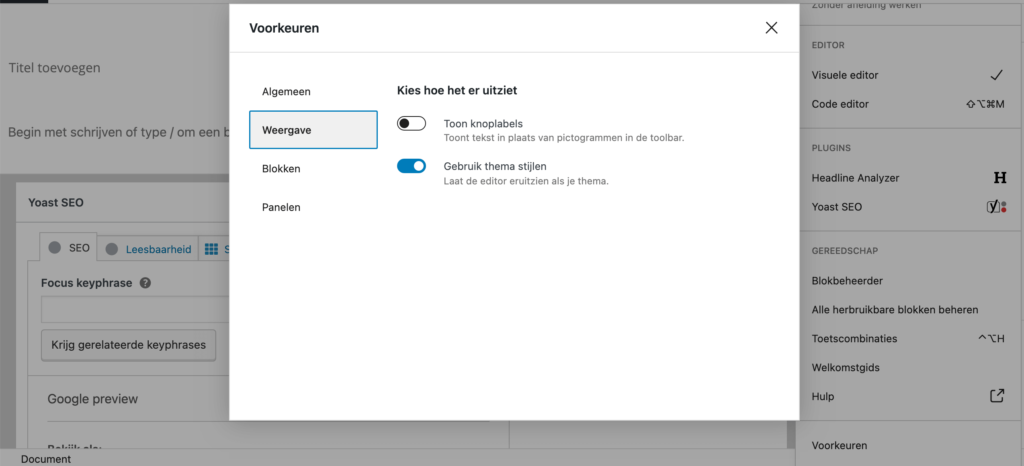
Labels in plaats van iconen
Wil je liever labels (tekst) zien in plaats van iconen in de knoppenbalk van de Gutenberg editor dan kun je dat nu instellen bij de Voorkeuren.

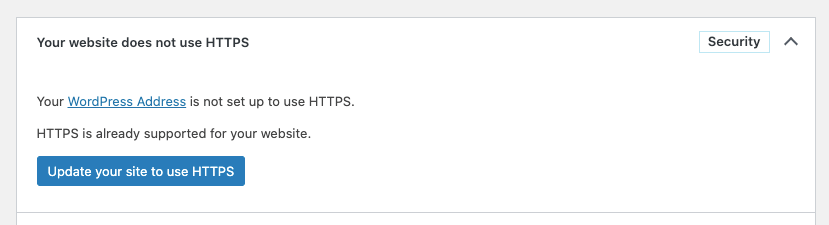
Betere HTTPS migratie
Heb je een plugin in gebruik om ervoor te zorgen dat je website https goed ondersteunt? Dat is sowieso eigenlijk niet nodig, maar we zien die plugins vooral ingezet worden bij websites die al in het http-tijdperk bestonden. En dus harde verwijzigingen in de database naar http hebben. Zo’n http naar https plugin (zoals bijvoorbeeld Really simple SSL) loste dat eenvoudig voor je op.
In WordPress 5.7 heb je dat echter niet meer nodig. WordPress constateert zelf of er een https certificaat beschikbaar is. Is dat het geval (vraag het jouw hosting provider als je er nog geen hebt!) dan kun je WordPress met een druk op de knop omzetten naar default https gebruik. De oude content wordt automatisch voor je gecorrigeerd!

Lazy loading iframes
Owww, dit klinkt wat technisch. En deels is dat ook zo. Ben je niet met deze termen bekend dan eerst een korte toelichting:
- Met behulp van een iframe kun je een andere website, of een deel ervan, tonen binnen jouw eigen site. iframes worden bijvoorbeeld regelmatig gebruikt voor het delen van content zoals Infographics.
- Lazy loading is een techniek waarbij de inhoud pas geladen wordt op het moment dat dat nodig is. Met andere woorden, wanneer je een pagina bezoekt die lazy loading ondersteunt, zullen bepaalde delen pas geladen worden wanneer je naar beneden scrollt. Dat versnelt de laadtijd van de pagina. Voor afbeeldingen ondersteunde WordPress sinds versie 5.5. En dat is de meest gebruikte manier. Maar vanaf WordPress 5.7 kun je dit dus ook toepassen bij de inzet van iframes. Lazy loading wordt overigens alleen maar toegepast voor iframes die een gespecificeerde breedte en hoogte hebben gekregen.
Wijzigingen voor wachtwoorden
In WordPress 5.7 is ook een kleine wijziging aangebracht bij het werken met wachtwoorden. Wil je na een wachtwoord reset een nieuw wachtwoord instellen dan heb je nu ook de mogelijkheid om WordPress een veilig, lang wachtwoord te laten genereren.
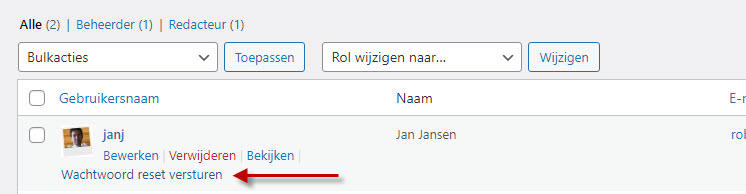
Ook is het voor beheerders nu mogelijk om vanuit de wp-admin een nieuw wachtwoord te sturen naar bestaande gebruikers. Er wordt dan uiteraard geen direct wachtwoord gestuurd (dat zou onveilig zijn), maar een unieke link waarmee de gebruiker zelf een nieuw wachtwoord kan instellen.

Wijzigingen voor developers
Eigenlijk teveel om hier gedetailleerd te benoemen. In het kort kom het erop neer dat voor vrijwel alle aanpassingen die we hierboven hebben beschreven er ook verbeteringen zijn gedaan waar ontwikkelaars gebruik van kunnen maken. Meer hierover vind je in de WordPress field guide.
Aanvullend wordt met WordPress 5.7 de laatste stap gezet m.b.t. de jQuery migraties. Eerder, met de komst van WordPress 5.5 zorgde dat voor problemen. Nu worden die niet zo veel meer verwacht. Meer informatie over de jQuery migratie vind je hier.
WordPress 5.7 is voorzien van een Robots API, waarmee je controle krijgt over de robots meta tag. Deze nieuwe Api zorgt er daarnaast ook voor dat zoekmachines grote previews van je afbeeldingen kunnen laten zien. Zover ik heb begrepen is de Yoast SEO plugin in de nieuwste versie al aangepast op deze wijzigingen.
Full site editing
Langzamerhand wordt WordPress voorbereid op de komst van ‘full site editing’. Dat betekent dat je straks, in een volgende WordPress versie, de hele website kunt aanpassen met de block editor. Nu beperkt zicht dat nog tot berichten en pagina’s (en eventueel custom post types). Straks kun je ook zaken zoals de header, het menu en de footer aan gaan passen met de Gutenberg block editor. Nu zie je daar nog niet veel van, maar de voorbereidingen zijn gaande en ook in WordPress 5.7 is een deel hiervan al opgenomen.
Conclusie?
Wat is de voorlopige conclusie over WordPress 5.7? De zichtbare verbeteringen zitten al geruime tijd steeds in de Gutenberg Editor. Dat is ok, WordPress zet hier volop op in. En hoewel WordPress daarmee stapje voor stapje steeds beter wordt, blijven grote wijzigingen uit. Het valt op dat heel elementaire zaken, zoals – om maar eens wat te noemen – het simpel kopieren van een pagina of bericht al een plugin vereisen. Wat mij betreft zou WordPress er goed aan doen om toch ook eens wat meer basisfuncties te verbeteren.
Updaten naar WordPress 5.7? Uiteraard, maar wel eerst in je testomgeving!